
Les styles et la charte typographique
Cet espace regroupe l'ensemble des styles proposés par le CMS du site internet de la Ville de Grenoble ainsi que des éléments de charte typographique à respecter.
Les images
Tailles des images
Accroches de pages, d'agendas ou d'actualités
- Panoramique : 1280 pixels de large (ratio 2:1).
- Paysage : 620 pixels de large (hauteur inférieure).
- Portait : 440 pixels de large (hauteur supérieure).
Contenus (pages, agendas, actualités)
- Colonne de gauche (ou centrale) : 840 pixels de large.
- Colonne de droite (uniquement sur les pages) : 400 pixels de large.

Formats des images
Pour des raisons de sobriété numérique et pour garantir les performances du site, il n’est pas indiqué de mettre des images de taille supérieure au besoin.
- Le poids d’un fichier image ne devra pas dépasser les 150 ko.
- Le format à privilégier est le WebP.
- Le JPG est admis si le poids du fichier n’est pas conséquent (moins de 100 ko).
- Dans tous les cas, le PNG est proscrit (sauf pour des logos de faible poids).
Les images complexes
Les images d'information dites "complexes" devront proposer une description longue comme alternative.

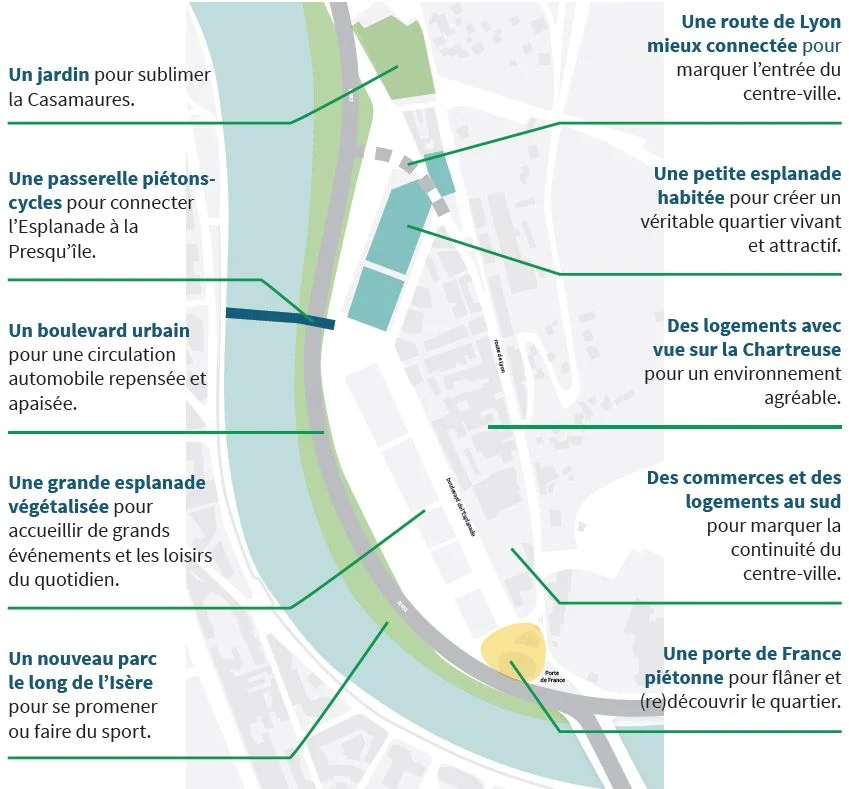
La carte du projet Esplanade à l'horizon 2035 : du nord au sud
- Un jardin pour sublimer la Casamaure
- Une route de Lyon mieux connectée pour marquer l'entrée du centre-ville
- Une petite esplanade habitée pour créer un véritable quartier vivant et attractif
- Une passerelle piétons-cycle pour connecter l'Esplanade à la Presqu'Ile
- Des logements avec vue sur la Chartreuse pour un environnement agréable
- Un boulevard urbain pour une circulation automobile repensée et apaisée
- Une grande esplanade végétalisée pour accueillir de grands événements et les loisirs du quotidien
- Des commerces et des logements au sud pour marquer la continuité du centre-ville
- Un nouveau parc le long de l'Isère pour se promener ou faire du sport
- Une porte de France piétonne pour flâner et (re)découvrir le quartier
Les styles Headings
- Les styles (H1 à H6) sont à utiliser dans l’ordre 1 vers 6.
- Le H1 est réservé aux titres de pages ou aux libellés d’agenda ou d’actualité.
- Le H2 est réservé aux titres de paragraphes (pages uniquement).
- Dans une actualité ou un agenda, le premier style à utiliser est le H2.
- Dans un paragraphe de page, le premier style à utiliser est le H3.
- Important : on ne met pas de gras ou d’italique sur un style H1-H6.
Exemple de H1
Exemple de H2
Exemple de H3
Exemple de H4
Exemple de H5
Exemple de H6
Des styles dans le paragraphe
On peut mettre des styles à l'interieur des paragrahes
Le style "Gremag"
- son texte
- ses puces
- son lien
Le style "Fond couleur 1"
- son texte
- ses puces
- son lien
Le style "Fond couleur 2"
- son texte
- ses puces
- son lien
Le style "Fond couleur 3"
- son texte
- ses puces
- son lien
Attention une citation n'est pas un style, mais une structure HTML
Les acronyme et les langues
Abréviations
- Par souci d’accessibilité, il est obligatoire de proscrire des termes abrégés comme DER MIN ou JEU.
- Il faudra impérative écrire Dernière minute et Jeudi.
Acronyme
- Les sigles comme CCAS sont utilisables dans un contenu à condition que la signification est mentionnée au moins une fois ("Centre Communal d’Action Sociale") dans ce contenu.
- Il est possible (et vivement conseillé) d’enregistrer le sigle comme un acronyme en cliquant (après avoir sélectionné le sigle) dans l’éditeur sur le bouton "Forme abrégée".
- Exemple : CCAS
Changement de langue
- Le changement de langue dans un texte (ex : des mots en langue étrangère) doit être signalé en utilisant le bouton « Traduction ».
- Par exemple "Newsletter" ou "Aficionado".
Les accroches Publik
Les services externes
Exemple de vidéo Youtube avec transcription.
La Charte de l'habitat et de la construction favorable à la santé de la Ville de Grenoble
Notre santé dépend de plusieurs facteurs dont 70% sont liés à nos modes de vie et à notre environnement. Nos logements, l'air que nous respirons, notre alimentation, la pratique d'une activité physique, les espaces publics.
En agissant sur notre cadre de vie quotidien, il est donc possible d'améliorer notre santé. Pour cela, la Ville de Grenoble a élaboré une Charte de l'habitat et de la construction favorable à la santé. Ce document s'adresse aux grenoblois et grenobloises et aux professionnels de la construction.
Il présente des préconisations pour que les projets de construction et de réhabilitation intègrent pleinement les questions de santé et de bien-être physique et mental. Quelles sont ces mesures ? D'abord, proposer des logements confortables et lumineux, avec une double orientation pour faciliter la ventilation naturelle. Les occupantes et les occupants doivent avoir un balcon ou un jardin à leur disposition.
Chaque logement doit aussi pouvoir être aménagé facilement pour le télétravail ou s'isoler au calme. C'est important pour notre équilibre. Ensuite, réhabiliter ou construire des immeubles bien isolés du froid, comme de la chaleur en été, avec des matériaux sains et naturels.
Ils doivent être accessibles à toutes et à tous, avec des espaces partagés, où l'on a plaisir à se retrouver pour se détendre ou faire du jardinage, pourquoi pas sur le toit. Tous les immeubles doivent aussi avoir un local à vélo. Enfin, le quartier est la bonne échelle pour encourager la marche à pied et le vélo, implanter des services et des commerces de proximité, offrir des espaces végétalisés et des points d'eau, lutter contre les îlots de chaleur.
L'urbanisme et l'architecture doivent être au service d'une ville conviviale et hospitalière, qui limite les nuisances, même pendant les chantiers. Illustrée par de nombreux exemples de réalisation, cette charte complète la réglementation en vigueur, pour le bien-être et la santé des Grenoblois et des Grenobloises. Retrouvez-la sur grenoble.fr/habitatsante
Les transcriptions écrites sont à proposer pour tout service externe intégré au contenu :
- Youtube
- Calaméo
- Ausha
Les styles de paragraphe
Titres
Les titres de paragraphes sont par défaut affichés en light. Il est conseillé de mettre du gras sur quelques termes en les mettant entre […]. Il n’est pas conseillé de mettre l’intégralité en gras (sauf mot unique) afin de conserver l’ambiance générale du graphisme.
Couleurs
Les paragraphes sont par défaut sans couleur (transparent). Ils peuvent bénéficier d’une mise en avant avec une des couleurs du site (2 ou 3 couleurs en fonction des univers).
Pictogrammes
Avec une des couleurs, un pictogramme thématique peut être affiché :
- Audio
- Calendrier
- Chiffres
- Contact
- Démarche
- Informations
- Liens
- Lieu
- Personne
- Ressources
- Vidéo
Lorsqu’un de ses pictogrammes est utilisé sur un paragraphe, la charte graphique impose de ne pas utiliser de gras dans le titre du paragraphe (afin de ne pas alourdir).
Images
Une image dans la colonne de droite fait 400 pixels de large.

Les liens
Il y a 3 façons de mettre en valeur les liens (de toute sorte) :
La liste à puces
- A privilégier pour une liste de liens.
- A privilégier pour une liste de liens.
- Sur 2 niveaux
- Sur 2 niveaux
- A privilégier pour une liste de liens.
Le style « puce » qui permet de mettre en valeur un lien
Il est toutefois à réserver à quelque chose d’important et pour un seul lien.
Les boutons
A réserver exclusivement à de réels call to action qui sortent de l’ordinaire.


